Sometimes, the lead conversion in Salesforce does not match with our process flow. In that case it is necessary to override Standard Lead Conversion with our customized functionality. Lead conversion in Apex can be handled using ConvertLead() method.
How to override standard button in Salesforce
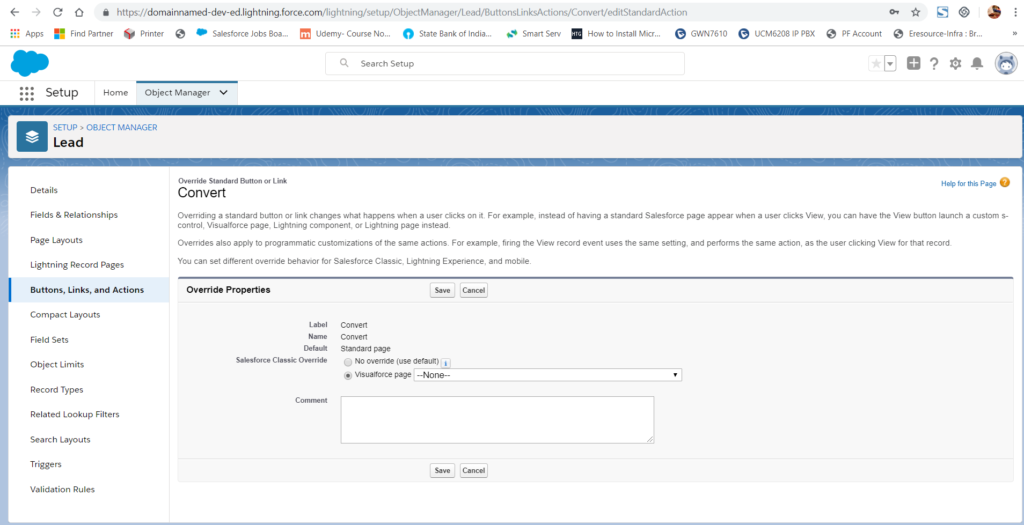
1. Go to Object Manager -> Select Lead ->Buttons, Links, and Actions
2. Click on Edit for Convert button
3. Now we can override the button with our custom Visualforce page.
In the next step, we will create our Visualforce page with custom controller. We will collect only Opportunity name from the User using a pop up interface. We will check for existing contact using Email, Phone and Mobile. If contact already exists, error message is shown to user. We will also convert the lead to a default account.
The controller code is as below:
public with sharing class leadextension{
private Lead currentRecord ;
Account defaultAccount;
List <Contact> dupcontact;
List <Opportunity> dupOpp;
Boolean dupconexists=false;
Boolean dupOppexists=false;
public Boolean convertf{get;set;}
public Boolean convertO{get;set;}
public String userInput{get;set;}
public Contact cond{get;set;}
public Opportunity oppd{get;set;}
ApexPages.StandardController controller;
public leadextension(ApexPages.StandardController controller) {
this.controller = controller;
currentRecord = [SELECT Id, OwnerId, Name, DoNotCall, HasOptedOutOfEmail,HasOptedOutOfFax, Phone, Email, Fax, Company, Address,Description,MobilePhone, LeadSource, Title FROM Lead WHERE Id = :ApexPages.currentPage().getParameters().get('id')];
userInput = currentRecord.Company;
}
public PageReference DoConvert(){
String sServerName = ApexPages.currentPage().getHeaders().get('Host');
sServerName = 'https://' + sServerName + '/';
System.debug(userInput);
defaultAccount = [Select Id from Account where Name='Customer'];
Database.LeadConvert lc = new database.LeadConvert();
lc.setLeadId(currentRecord.Id);
lc.setAccountId(defaultAccount.Id);
LeadStatus convertStatus = [SELECT Id, MasterLabel FROM LeadStatus WHERE IsConverted=true LIMIT 1];
lc.setConvertedStatus(convertStatus.MasterLabel);
dupcontact = [Select Id,Name from Contact where (Email!=null and Email =:currentRecord.Email) or (Phone!=null and Phone =:currentRecord.Phone) or (MobilePhone!=null and MobilePhone=:currentRecord.MobilePhone) limit 1];
if(!String.isEmpty(userInput)) {String inputuser='%'+userInput+'%';
dupOpp = [Select Id,Name from Opportunity where Name like:inputuser limit 1];}
if(dupcontact.size()!=0) dupconexists=true;
if(dupOpp.size()!=0) dupOppexists = true;
System.debug(dupconexists);System.debug(dupOppexists);
if(dupconexists || dupOppexists)
{
if(dupconexists==true && dupOppexists ==true)
{
convertf=true;
cond=dupcontact[0];
convertO=true;
oppd =dupOpp[0];
return null;
}
if(dupconexists==true && dupOppexists ==false)
{
convertf=true;
cond=dupcontact[0];
return null;
}
if(dupconexists==false&& dupOppexists ==true)
{
convertO=true;
oppd =dupOpp[0];
return null;
}
}
else{
lc.setOpportunityName(userInput);
Database.LeadConvertResult lcr = Database.convertLead(lc);
Id oId= lcr.getOpportunityId();
PageReference pr = new PageReference(sServerName+oId);
pr.setRedirect(true);
return pr;
}
return null;
}
}The visualforce code is as below:
<apex:page standardController="Lead" extensions="leadextension" showQuickActionVfHeader="False">
<html xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="x-ua-compatible" content="ie=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
</head>
<body>
<apex:slds /><apex:form >
<div>
<div class="modal-header slds-modal__header" >
<h2 class="title slds-text-heading--medium" >Convert Lead</h2></div>
<div class="modal-body scrollable slds-modal__content slds-p-around--medium">
Please enter the name of the Opportunity to be created:
<div class="createPanelCollapsed" >
<span data-aura-rendered-by="33:3140;a" class="uiOutputText" data-aura-class="uiOutputText">
<apex:inputText value="{!userInput}" required="true" styleclass="slds-input" />
</span></div>
</div>
<apex:outputPanel rendered="{!NOT(convertf)}">
<div class="modal-footer slds-modal__footer">
<span class=" label bBody truncate" dir="ltr">
<apex:commandButton styleClass="slds-button slds-button--neutral" value="Cancel" action="{!Cancel}"/>
</span><span class=" label bBody truncate" dir="ltr">
<apex:commandButton styleClass="slds-button slds-button--neutral" value="Convert" action="{!DoConvert}"/>
</span></div></apex:outputPanel>
</div>
<apex:outputPanel rendered="{!(convertf)}"><div class="modal-header slds-modal__header" ><apex:repeat var="item" value="{!cond}">
<div class="slds-icon_container slds-icon-standard-opportunity slds-icon-text-warning" >
<svg class="slds-icon" aria-hidden="true">
<use xlink:href="{!URLFOR($Asset.SLDS, '/assets/icons/utility-sprite/svg/symbols.svg#warning')}"></use>
</svg> </div>
Duplicate Contact Found: <apex:outputLink value="{!URLFOR($Action.Contact.View,cond.Id)}">{!cond.Name}</apex:outputLink></apex:repeat></div>
</apex:outputPanel>
<apex:outputPanel rendered="{!(convertO)}"><div class="modal-header slds-modal__header" ><apex:repeat var="item" value="{!oppd}">
<div class="slds-icon_container slds-icon-standard-opportunity slds-icon-text-warning" >
<svg class="slds-icon" aria-hidden="true">
<use xlink:href="{!URLFOR($Asset.SLDS, '/assets/icons/utility-sprite/svg/symbols.svg#warning')}"></use>
</svg> </div>
Duplicate Opportunity Found: <apex:outputLink value="{!URLFOR($Action.Opportunity.View,oppd.Id)}">{!oppd.Name}</apex:outputLink></apex:repeat></div>
</apex:outputPanel>
</apex:form>
</body>
</html>
</apex:page>You might also want to read Conditional Numbering in Salesforce.