Many of us have faced this issue one time or another: wanting to switch to Salesforce Lightning Experience for its ease of use and multiple other great features but what to do about the existing customization which are quite business critical.
These can be visual force or java script buttons which run successfully in classic version but are not functioning properly in lightning experience.
With Winter ’20, Salesforce upgraded the Lightning Experience Configuration Converter which can help admins to convert such functionalities to lightning ready versions.
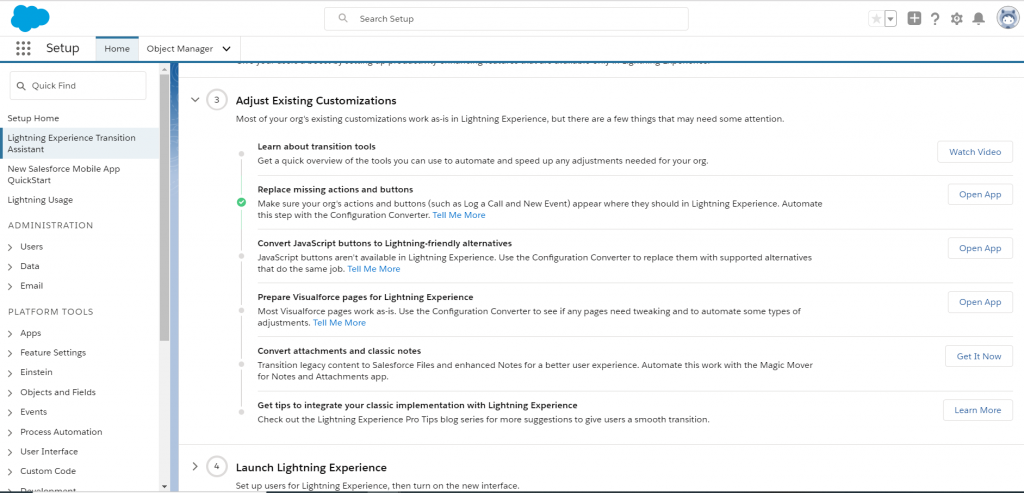
To open the Converter tool, open Lightning Experience Transition Assistant in setup and Open step 3: Adjust Existing Customizations.

Click on Open App in the “Replace missing actions and buttons step”. The Configuration Converter App will open in a new tab and will ask for permission to access your Salesforce environment.

Currently following features have been activated in the Converter:
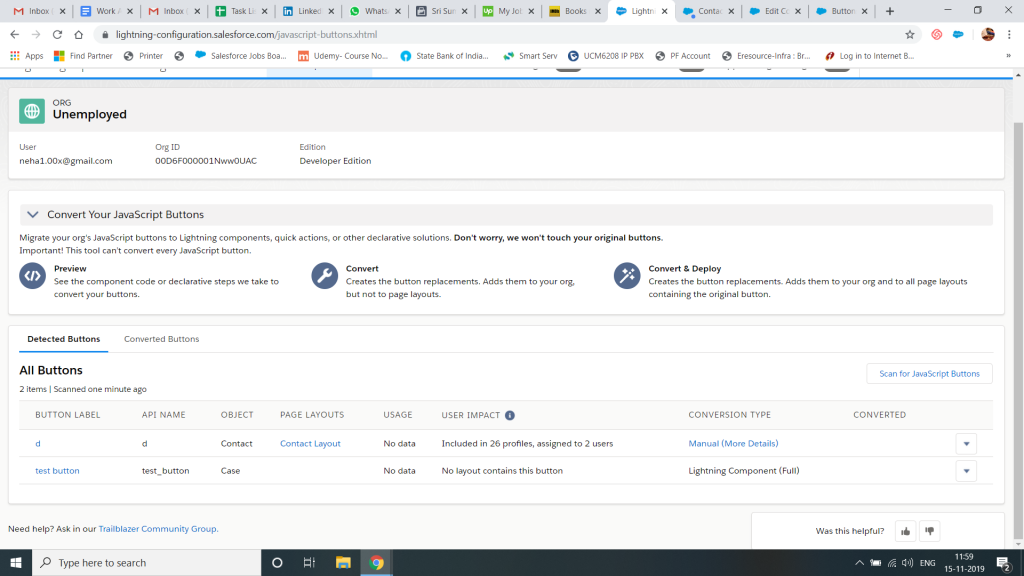
JavaScript Buttons
We can convert these buttons to Lightning Components, quick actions or other customization solutions.
When we scan for Java script buttons as in below screen shot, we can choose to convert and deploy them to lighting version.

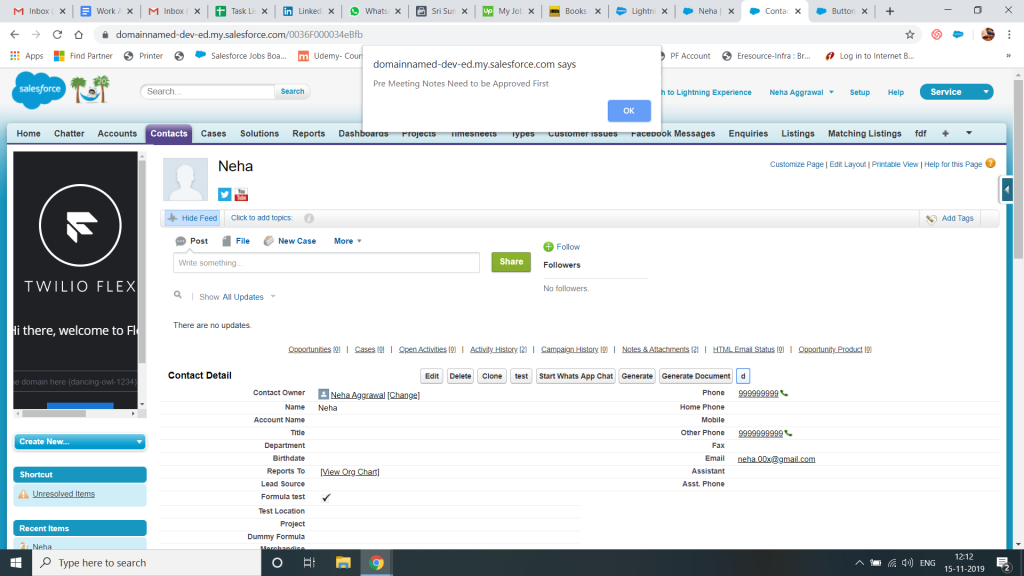
Let say we have the following java script button, which opens an alert box if a checkbox field is false. Something like below:

With converter, we can create a new button that does the same work but using lightning component. While we need to add the button manually to the page layout after conversion, it works like a charm.
Hard Coded URL’s
Click on Hard Coded URL’s and Scan. These hard coded URL’s will stop working when my domain is activated. On updating, Salesforce will update all such references to domain URL’s.
For ex: A URL like “ap4.visual.force.com/apex/LinkedIn_Message” will get updated to “<my-domain-name>/apex/LinkedIn_Message”
Visual force Pages
Visual force Pages are another crucial area after JavaScript buttons. Most of the Salesforce orgs have these pages in classic version and need to convert them to lightning experience.
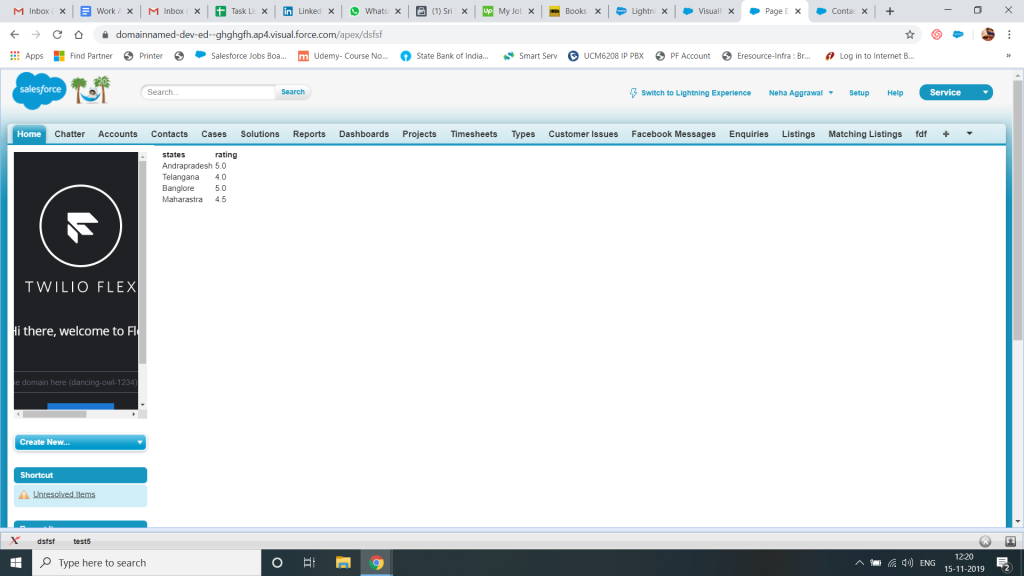
This is what a visual force page looks like without lightning styling:

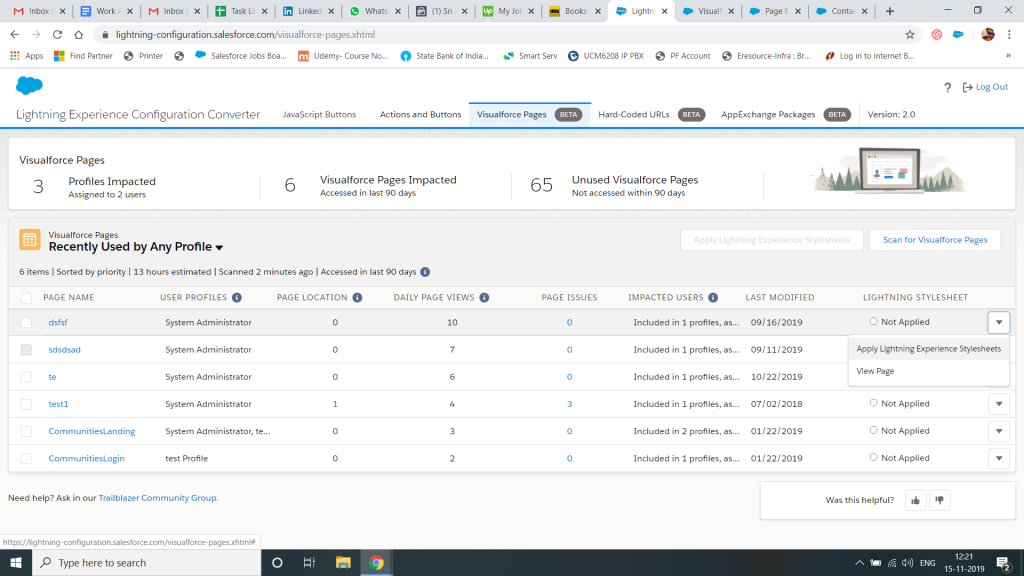
We will apply lightning styling with the help of converter:

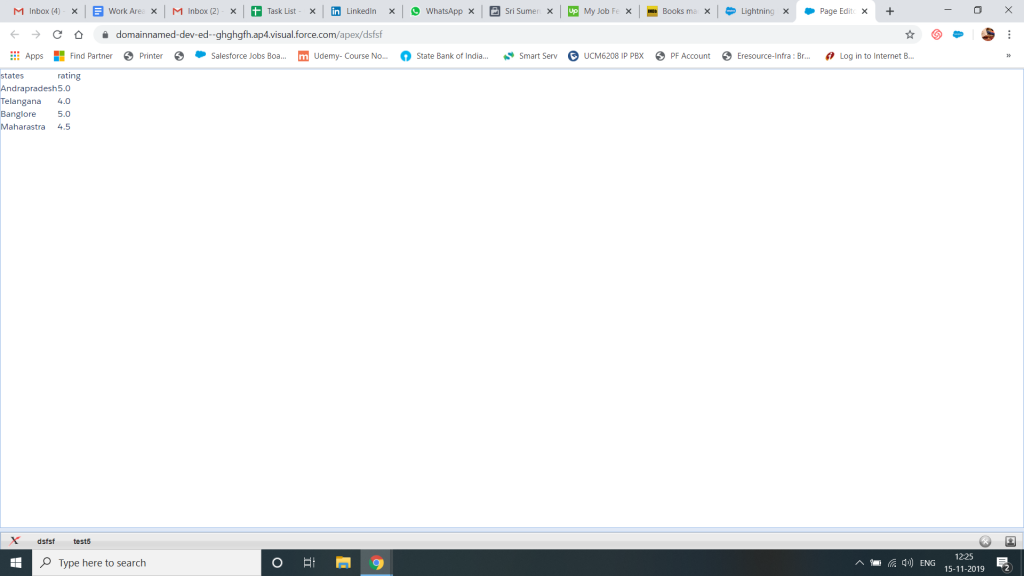
This is how my page looks like after conversion, its a small difference here but for complex pages it proves to be a boon.

Note: the converter will only scan the Visual force pages which were accessed in last 90 days.
AppExchange Packages
With AppExchange Packages, the converter will list all the packages installed in our instance. We can check which packages are lightning ready or which need to be replaced.
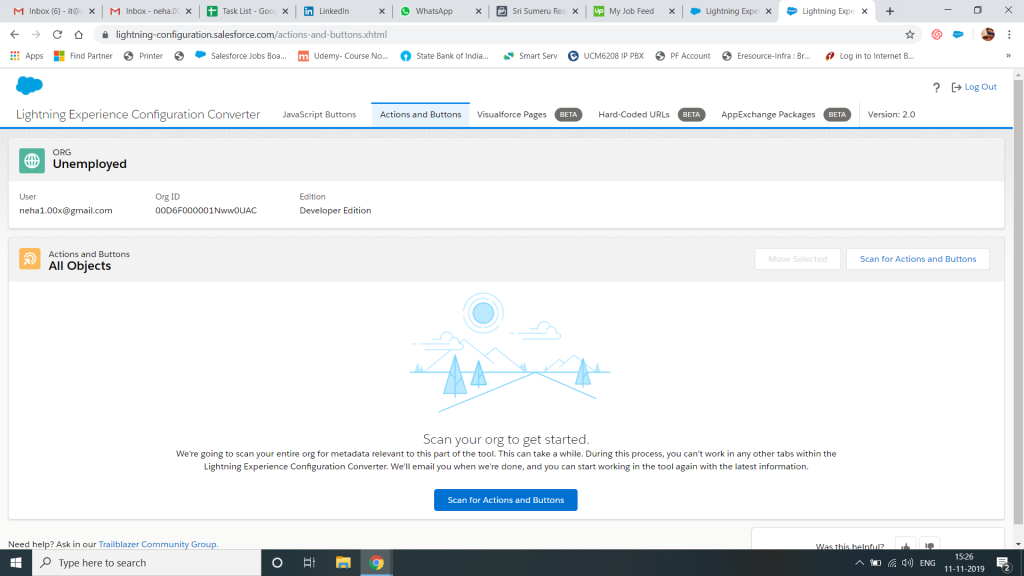
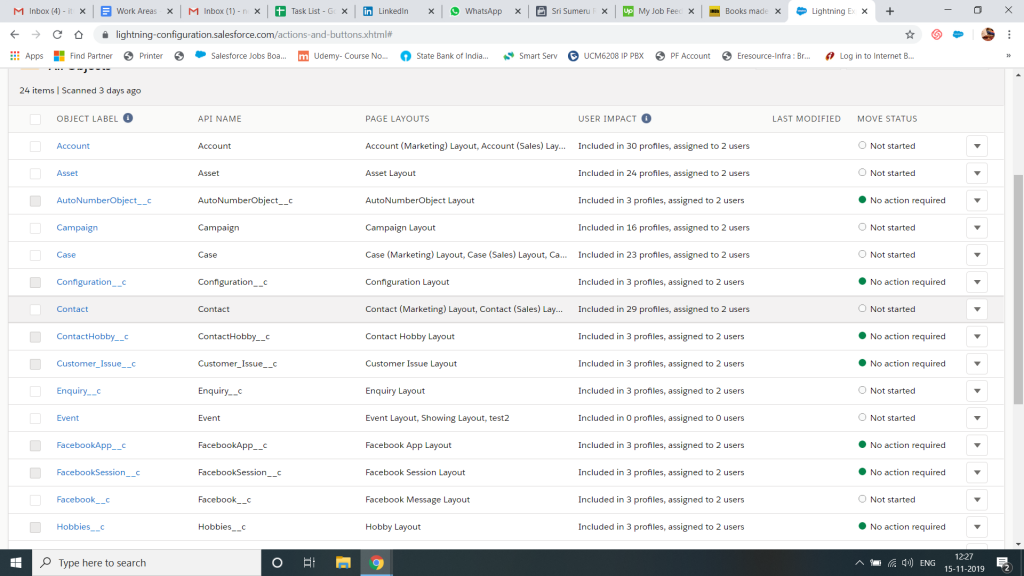
Actions and Buttons
With this option, the converter scans buttons present on all the objects in the salesforce org and provides information if any action needs to be taken.

Considerations for the Lightning Experience Configuration Converter: https://help.salesforce.com/articleView?id=lcc_considerations_js.htm&type=5
Also read: https://initaura.com/lightning-component-how-to-display-objects-and-its-fields/